Ace Your OOD Interview: Most Used Structural Design Patterns Simplified
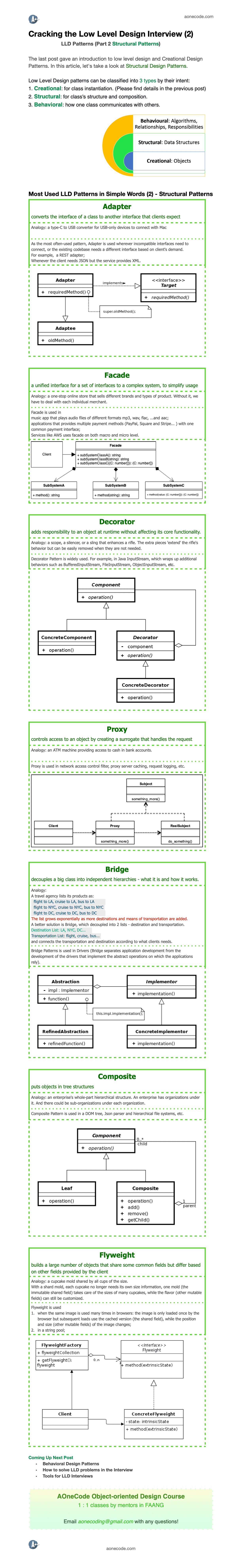
The last post gave an introduction to low level design and Creational Design Patterns. In this article, let's take a look at Structural Design Patterns.
In the realm of software architecture, Low-Level Design Patterns hold a significant place, acting as blueprints for solving recurring design problems and enhancing code readability, modularity, and performance. Broadly, these patterns are grouped into three categories according to their purposes:
Creational Patterns: These patterns are all about class instantiation or object creation. They abstract the instantiation process and help make the system independent of how its objects are created, composed, and represented. (For further details, please refer to the previous post.)
Structural Patterns: Structural patterns concern class and object composition. They provide a manner to ensure that different parts of a system's structure work together efficiently, ensuring easy maintenance and a clear structure.
Behavioral Patterns: These patterns focus on communication between objects, how objects operate, and delegate responsibilities among them. They ensure that the entities in your application are well-communicated, efficient, and robust.
In this article, we'll delve into the realm of Structural Design Patterns. These include:
Adapter Pattern
Pros:
Allows classes with incompatible interfaces to work together.
Promotes reusability by adapting existing classes instead of modifying them.
Enhances flexibility and maintainability of code.
Cons:
Can introduce an additional layer of complexity.
May lead to performance overhead due to the need for object wrapping.
Use Cases:
Integrating legacy systems with new systems.
Interfacing with third-party libraries or APIs.
Making different classes collaborate in a unified way.
Facade Pattern
Pros:
Simplifies the usage of complex subsystems.
Provides a clear and concise interface for clients.
Promotes loose coupling and modularity.
Cons:
Can hide important system details, potentially limiting customization.
May become bloated if the Facade interface grows too large.
Use Cases:
Providing a high-level interface to a complex library or framework.
Creating a unified API for a group of related classes.
Simplifying the interaction with a subsystem.
Decorator Pattern
Pros:
Offers a flexible way to extend object behavior at runtime.
Allows for adding responsibilities without modifying existing code.
Supports the principle of open-closed design.
Cons:
Can lead to a large number of small classes if used excessively.
May introduce complexity when dealing with deeply nested decorators.
Use Cases:
Adding additional features or behaviors to an existing object dynamically.
Modifying object behavior without affecting other instances of the same class.
Providing optional or configurable enhancements to objects.
Proxy Pattern
Pros:
Adds a layer of indirection, enabling additional functionality.
Controls access to the original object, providing security or caching mechanisms.
Can improve performance by delaying the creation of expensive objects.
Cons:
Can introduce a performance overhead due to the proxy layer.
May increase code complexity if not implemented carefully.
Use Cases:
Implementing access control or authentication mechanisms.
Caching or lazy-loading expensive resources.
Implementing logging, auditing, or monitoring functionality.
Bridge Pattern
Pros:
Separates the abstraction from its implementation, promoting flexibility.
Allows the abstraction and implementation to evolve independently.
Enables runtime binding of different implementations.
Cons:
Can introduce additional complexity, especially for simple scenarios.
Requires careful design to maintain a clear separation between abstraction and implementation.
Use Cases:
Connecting different database technologies to a common interface.
Decoupling platform-specific code from the application logic.
Handling multiple display interfaces for a UI framework.
Composite Pattern
Pros:
Treats individual objects and compositions uniformly.
Simplifies the code by allowing the client to work with a single object or a collection of objects.
Supports recursive structures and hierarchical representations.
Cons:
May not be suitable for all scenarios, especially when dealing with diverse object types.
Can have a performance impact when dealing with large composite structures.
Use Cases:
Representing tree-like structures, such as directories and files.
Implementing menus, GUI components, or organizational hierarchies.
Performing operations on groups of objects uniformly.
Flyweight Pattern
Pros:
Reduces memory usage and improves performance by sharing common object parts.
Enables the creation and manipulation of a large number of similar objects efficiently.
Supports the efficient representation of immutable objects.
Cons:
Requires careful management of shared state to avoid unintended side effects.
Can make the code more complex by introducing shared object pools.
Use Cases:
Managing graphical objects in a drawing application.
Caching and reusing database connections or other expensive resources.
Storing shared data or configurations efficiently.
And more diagrams, analogies, and examples!
And More

Last updated